تکنولوژی
از مدرنیسم تا مایکروسافت؛ اوج و فرود فلتدیزاین

دیزاین تخت یا همان Flat Design، روشی در طراحی رابط کاربری است که در آن خبری از المانهای دارای سبک بهمنظور ارائه نمایش سهبعدی (نظیر سایهزنی و یا ایجاد بافت و طرح) نیست و در مقابل بر روی استفاده از المانهای ساده تمرکز شده است.
زبانِ طراحی مترو مایکروسافت یکی از اولین نمونهها از فلت دیزاین در زمینه تکنولوژی است که برای اولین بار در قالب یک پخشکننده موسیقی نهچندان محبوب و البته با عمر کوتاه یعنی Zune معرفی شد.
این در حالی است که ویندوز 8 چیزی در حدود شش سال پس از عرضه Zune با همان زبان طراحی به بازار عرضه شد. با این وجود با توجه به تعداد کاربران به مراتب بیشتر، فلت دیزاین در این قالب بیش از پیش مورد توجه قرارگرفت. از سوی دیگر پس از عرضه ویندوز 8، نسخه جدید iOS نیز طرح و رنگ پیشین خود را به فراموشی سپرد. در iOS 7 دیگر خبری از طرحهای پیچیده و یا سایهزنی در آیکونها و نوشتهها نبود.
بدین ترتیب با گذشت چند ماه، دو توسعه دهنده بزرگ نرمافزاری در جهان با سیاستهای خود موجبات محبوبیت هرچه بیشتر آنچه که فلت دیزاین نام دارد را فراهم کردند. در ادامه نگاهی دقیقتر به تاریخچه فلت دیزاین به عنوان راهکاری که مایکروسافت آنرا مطرح کرد و پس از آن توسط توسعهدهندگان نرمافزاری مختلف مورد استفاده قرارگرفت، خواهیم داشت.
مدرنیسم: کارایی خالص

معماری مدرنیسم در طراحی و ساخت خانهها باعث شد امکان بهرهگیری از کمترین فضای ممکن در جهت ساخت خانهای با بهینهترین طراحی برای سکونت بیشترین نفرات فراهم شود. در دهه 1920 میلادی، طراحی مدرنیسم باعث شد تا حد امکان از طراحیهای پیچیده فاصله گرفته شود و در قالب سبکی ساده و جدید، هر المان غیرضروری حذف شود. این روند، کاملا مشابه با حرکت کنونی به سمت بهرهگیری از فلت دیزاین بود. طراحیهای مدرنی که حاصل تفکرات ارزشمند افرادی مانند کارل مارکس هستند این فرضیه را اثبات کردند که بهرهگیری از تجملات، همواره به معنای بهرهمندی از طراحی خوب نیست.

طراحیهای مینیمالیستی دهه 1940؛ سنگبنای رابط کاربری تخت ویندوز 8
اصول و دستورالعملهای طراحی برپایه مدرنیسم در دهه 1940 و در قالب کارهای Piet Mondrian تشریح شد. همانگونه که در تصویر زیر مشاهده میکنید چهارضعلیهای نامنظمی که در فواصل نامساوی گردش میکنند بهخوبی بیانگر این طرح هستند. با نگاهی دقیقتر به رابط کاربری ویندوز 8 میتوان شاهد الهامگرفتن مایکروسافت از فلت دیزاین برپایه مینیمالیستهای دهه 40 بود که البته در ساختاری جدید، با فونت مورد علاقه شرکت اپل نیز همراه شده است.


Swiss Style و Helvetica
شکلهای هندسی شفاف، فونتهای Sans Serif و عدم وجود عمقدهی به اشکال و یا عدم بهرهگیری از سایهزنی، مواردی هستند که توسط Swiss Style در شکلدهی به تایپوگرافی صفحات اولیه وبسایتها و بنرهای مختلف مطرح شد. Helvetica نیز که توسط Max Miedinger و Eduard Hoffmann در سال 1957 توسعه یافت یکی از محبوبترین طرحوارههای نوشتاری Sans Serif بود. بدنیست بدانید که در طراحی حروف نوشتاری، Sans-Serif، Sans Serif، Gothic، San Serif و یا حتی در نمونه کوتاه شده آن Sans، از نمونههایی به شمار میآید که از ویژگی به نام Serifs در پایان فرایند نوشتاری دست، بیبهره است. این واژه از دو کلمه فرانسوی sans به معنای “بدون” و کلمه آلمانی serif به معنای “خط” تشکیل شده است. دلایل محبوبیت Helvetica مشابه با دلایل محبوبیت مدرنیسم در دهه 1920 میلادی بود.

علاوه بر این، امکان خواندن آسان این فونتها از فاصله دور و حتی در حالتی که نوشتهها از اندازهای کوچک برخوردارند وجود داشت. همین امر، این طرح نوشتهها به گزینهای ایدهآل برای استفاده در پوسترهایی همانند آنچه در تصویر مشاهده میکنید، تبدیل میکند. با توجه به عدم وجود زواید و حاشیههای مختلف، این طرح نوشته به خوبی در تعریف مینیمالیستی میگنجد. طراحی به سبک Swiss Style سریعا در فضای دیجیتالی محبوب شد. با این اوصاف در ادامه راه، تحولات دیگری نیز رخ داد.
تقلید تکنولوژی از زندگی واقعی؛ مفهومی که فراموش شد؟
طراحان نرمافزاری تلاشهای زیادی را انجام دادند تا نهایتا بتوانند رابط کاربری را ایجاد کنند که استفاده از تکنولوژی را تا حد زیادی سادهتر کند. با عرضه اولین رابط کاربری گرافیکی، شاهد انعکاس المانهای فیزیکی حاضر بر روی میز کاربر و یا آنچه در اتاق او وجود دارد، بودیم. استفاده از عناوینی مانند ماشینحساب، سطل زباله، دسته کاغذ و یا کلیپبورد از جمله این موارد هستند.

اپل از جمله شرکتهایی بود که برای مدت زمان زیادی این روند را دنبال کرد. از آیکونهایی در قالب قفسههای چوبی براق با کتابهای الکترونیکی تا لبههای کاغذی پارهشده در قالب iCal، دستورالعمل طراحی استیوجابز بر پایه این نکته شکل گرفته بود که بهمنظور استفاده راحت کاربران باید تا حد امکان شباهتهایی میان المانهای موجود در دستگاههای الکترونیکی و فضای واقعی ایجاد شود.
با گذشت زمان، رابط کاربری مورد استفاده کاربران شفافتر شد و با هر تغییر گرافیکی، آیکونها شیشهایتر میشدند و البته سایهزنیها و پیچیدگیهای گرافیکی مختلفی نیز در آنها مشاهده میشد. در همین دوره زمانی بود که مایکروسافت نیز با طراحی Aero در قالب ویندوز ویستا از تلاش خود برای پیشیگرفتن از اپل در زمینه شیشهایتر کردن آیکونها و فضای کاربری خبر داد. در بین سالهای 2006 تا 2012، اپل و مایکروسافت در رقابت شدیدی قصد داشتند رابط کاربری پر زرق و برقتر و شفافتری را عرضه کنند. رقابتی که در اکتبر سال 2012 با عرضه رابطکاربری تخت، خاتمه یافت.
ویندوز 8؛ استانداردی سطح پایین برای فلت دیزاین
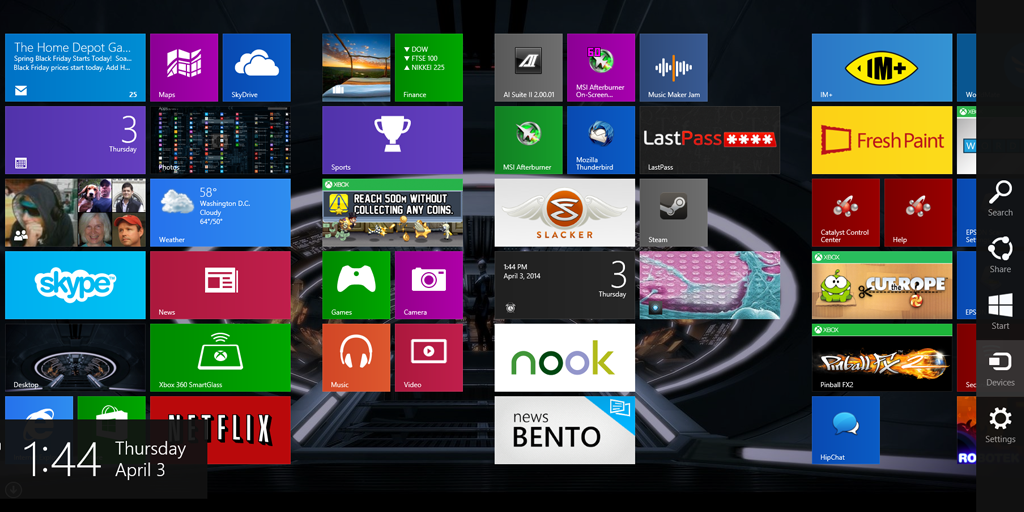
با عرضه ویندوز 8 در اکتبر سال 2012، بلافاصه شاهد انتقاد کاربران از رابط کاربری آن بودیم. نوارکناری ظاهر شونده در کنار ترکیب نهچندان زیبای مستطیلی که ساعت و تاریخ را نشان میداد حکایت از رابطکاربری داشت که نیمی از آن تمامصفحه بود. اگرچه مایکروسافت به نوعی استانداردهایی اولیه را برای رابط کاربری تخت ایجاد کرد اما در ادامه راه، این اپل بود که با سیاست همیشگی خود از ایده خوب مایکروسافت استفاده کرد و آن را در قالبی صحیحتر به کاربران ارائه داد.

پیش از اختصاص عنوان فلت دیزاین، ویندوز 8 از عنوان “طراحی مترو” بهمنظور بیان زبان طراحی خود استفاده میکرد. با عرضه iOS 7 استفاده از عنوان “فلت دیزاین یا طراحی تخت” متداولتر شد. اگرچه تمایل زیادی برای استفاده از این طراحی در قالب ویندوز 8 نبود اما بهینهسازیهای انجام گرفته توسط اپل باعث شد این طراحی از مسیری که نهایتا به استفاده در ابزارهایی مانند Zune ختم میشد، فاصله بگیرد.
ادامه راه فلت دیزاین
بنابرگفته Wells Riley، طراحی، چیزی جز چهارچوبی برای حل مشکلات نیست. یکی از مشکلات موجود در فلت دیزاین، امکان نادیده گرفتهشدن تواناییهای مرتبط با تصورات و فانتزیهای شما است زیرا در این چهارچوب، هیچجایی برای پیچیدگیها وجود ندارد. بهعنوان یک راهکار، با بهرهگیری از روشهای مختلف میتوان به شاخصکردن المانهای رابط کاربری فلت دست زد تا بیش از پیش به زیبایی ظاهری آن (در کنار در نظر گرفتن موارد و مشکلات دیگر) کمک کنیم.

Wells در این خصوص میگوید:
” آیکونهای بدون برچسب اگرچه در اسکرینشاتها زیبایی خاصی دارند اما آیا کاربر میتواند متوجه کاربرد هریک از برنامهها شود؟ آیا این آیکونها استفاده از محصولات را سادهتر خواهند کرد؟ آیا این ترکیب باعث خواهد شد محصولات مفیدتری در اختیار داشته باشیم؟ با این اوصاف بهتر است پیش از اعمال تصمیمات زیباسازی، بررسی کنید که آیا این روند مانعی در مسیر ارائه راهحل شما برای برطرف کردن مشکل کاربر خواهد بود یا خیر؟!”
در سال 2013 رابط کاربری تخت دراپباکس باعث سردرگمی کاربران در استفاده از امکانات سرویس آن شد اما با گذشت زمان، اکثریت کاربران به آن عادت کرده و بدون دغدغه از آن استفاده میکنند. در صورتی که با تمامی این تفاسیر همچنان دلتنگ آیکونهایی با پسزمینههای مختلف و سایهزنیهای متفاوت هستید میتوانید نصب ویندوز ویستا و یا استفاده از نسخههای قدیمی iOS بر روی دستگاههای قدیمی اپل را امتحان کنید.
منبع: process
منبع : آی تی ایران