هرآنچه باید درباره Google AMP بدانید

گوشیهای هوشمند و تبلتها رفته رفته به دستگاههایی تبدیل میشوند که سادهترین راهکارهای موجود به منظور دسترسی آسان به اطلاعات دنیای وب را پیش روی کاربران قرار میدهند. این در حالی است که تولیدکنندگان محتویات آنلاین نیز از طراحی موبایل وب نهایت بهره را بردهاند تا ساختارهای ایجاد شده را بیش از پیش با نیازهای کاربران همسو سازند.
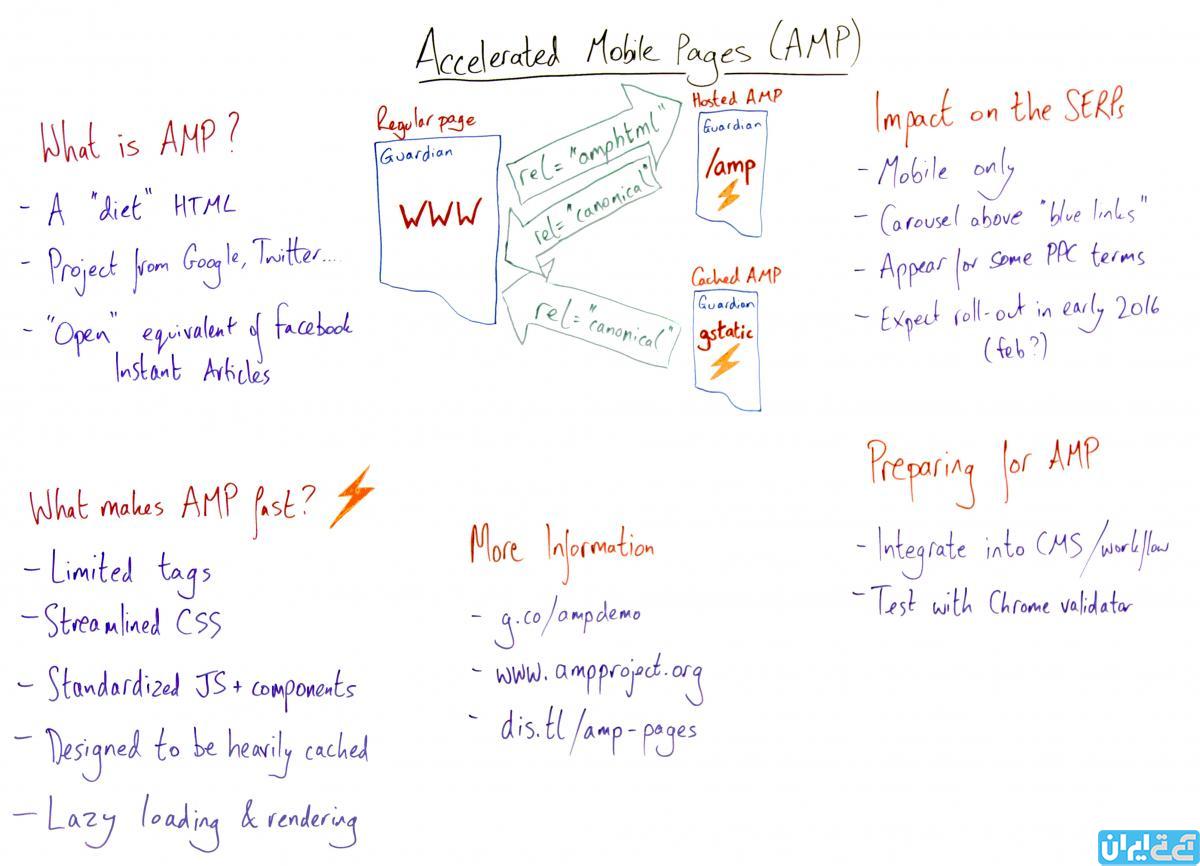
با این وجود، نمایش تبلیغات و یا محتویات مختلف میتواند به طولانیتر شدن روند بارگذاری صفحات وب روی دستگاههای همراه و در نهایت منصرف شدن کاربر از ادامه وبگردی و مشاهده این صفحات منجر شود. بهمنظور برطرف شدن این مشکل، شرکت گوگل راهکار منبعباز جدیدی را با عنوان صفحات شتابدادهشده ویژه دستگاههای همراه معرفی کرده که به اختصار از آن با عنوان AMP یاد میشود. با استفاده از این راهکار، مدیران وبسایتها میتوانند صفحات وب با قابلیت بارگذاری سریع را برای کاربران مهیا کنند و در عین حال خواهند توانست از محتویات غنی شامل ویدئوها، انیمیشنها و حتی آگهیهای گرافیکی در وبسایت خود استفاده کنند. AMP به نحوی طراحی شده تا محتویات مورد نیاز کاربر با سرعت بالا روی هر دستگاه همراه از گوشیهای هوشمند گرفته تا تبلت و دیگر گجتهای الکترونیکی همراه بارگذاری شود.
این پروژه که در ابتدا در قالب همکاری گوگل و توییتر کلید خورده بود، در واقع نسخه رژیمی HTML را پیش روی شما قرار خواهد داد که کاملا سبک بوده و از طراحی بهینه بهمنظور بارگذاری سریع بهره میبرد. لازم به ذکر است که شرکتهای یادشده، قابلیت بارگذاری سریع را در پاسخ به پروژه فیسبوک اینستنت آرتیکلز و یا اپل نیوز راهاندازی کردهاند.
عوامل تضمینکننده سرعت بالا در پرتو استفاده از AMP
همانطور که عنوان شد، این قابلیت یک نسخه رژیمی از HTML را پیش روی شما قرار میدهد تا موارد حاشیهای (مانند فرمهایی که برای شما قابل استفاده نیستند) از ترکیب نمایش داده شده حذف شوند. علاوه بر این، به نسخه ویژهای از CSS نیز نیاز خواهید داشت. به بیان بهتر، اگرچه امکان استفاده از اکثر CSS ها وجود دارد اما برخی قسمتها از کارایی مطلوب خود فاصله خواهند گرفت و یا حتی امکان استفاده در قالب ترکیبهای جدید (با فعالشدن AMP) نیز فراهم نخواهد شد. نکته دیگری که باید در نظر داشته باشید آن است که در فریمورک AMP، کدهای جانبی جاوا اسکریپت همگی غیرفعال خواهند شد. با این اوصاف، همانگونه که مشاهده کردید طراحیها همگی برای دستیابی به سرعت بالا و تواناییهای گستردهتر بهینهسازی شدهاند. بنابر اعلام شرکت گوگل، فعالسازی AMP به بهبود 15 تا 85 درصدی سرعت بارگذاری وبسایتها منجر خواهد شد. به عنوان نمونهای دیگر، بهمنظور افزایش هرچه بیشتر سرعت، بارگذاری تصاویر نیز تا هنگامی که پیمایش صفحه به نقطه نمایش تصویر موجود در وبسایت نرسیده، انجام نخواهد شد.
فعالسازی AMP
اگر بهطور پیشفرض نسخه معمولی یک وبسایت را برای رایانههای رومیزی در نظر بگیریم، باید در کد منبع، لینکی برای راهنمایی کاربران در جهت دسترسی به صفحه AMP را طراحی کنید. بنابراین، صفحه جدید نیز روی دامنه مورد استفاده شما و در قالب HTML سبکسازی شده حضور خواهد داشت. با قراردادن /amp در پایان آدرس قسمتهای مختلف وبسایت میتوانید نسخه ویژه برپایه این قابلیت را مشاهده کنید.
فعالسازی در وبسایتهای وردپرس
برای فعالسازی این قابلیت، باید اطمینان حاصل کنید که تگها ترتیب درستی دارند و در جای صحیح خود قرار گرفتهاند. بهمنظور تایید اعتبار صفحات AMP وبسایت خود میتوانید از ابزاری که بهطور پیشفرض در مرورگر کروم وجود دارد استفاده کنید. در صورتی که قسمت ابزارهای ویژه توسعهدهندگان را در کروم باز کنید، میتوانید به صفحه مورد نظر خود رفته و از سیستم درخواست تایید اعتبار صفحه را داشته باشید. با این فرایند، در خروجی میتوانید تمامی مشکلات صفحه را مشاهده کنید. در حال حاضر برای اکثر سیستمهای مدیریت محتوا یا همان CMSهایی مانند وردپرس، افزونهای بهمنظور فعالسازی این قابلیت وجود دارد.
مرتبط : وردپرس، گوگل AMP را برای همه وبلاگهایش فعال کرد
فرایند نصب پلاگین AMP، مشابه با نصب دیگر پلاگینهای وردپرسی است و باید فایل فشرده را دانلود (با مراجعه به آدرس https://wordpress.org/plugins/amp/ ) آن را در پوشه پلاگین آپلود کرده و فعال کنید. پس از نصب پلاگین کافی است به آخر آدرس هر صفحه از وبسایت خود /amp را اضافه کنید تا نسخه مربوطه بارگذاری شود.
حالا میتوانید نسخه AMP صفحه وبسایت خود را در کروم مشاهده کنید و برای تایید اعتبار کافی است عبارت #development=1 را به انتهای آدرس اضافه کنید. با بازکردن ابزارهای ویژه توسعهدهندگان (با فشردن کلیدهای Ctrl+Shift+I)، کافی است روی کنسول کلیک کنید و صفحه را رفرش کنید. در صورتی که تمامی تنظیمات بهطور صحیح انجام گرفته باشند پیغام AMP Validation Successful را مشاهده خواهید کرد.
منبع : آی تی ایران